
プログラミングを学習してIT業界で働いてみたい!
IT業界に転職するためにプログラミングを学習したい!
でも何から手を出したらいいかわからない…
そんなときは「オンラインプログラミング学習サービスサイト」の利用をおすすめします。
未経験からでも分かりやすいプログラミング学習サービスサイトは、世界中で作られています。
今回は、日本語対応かつ無料(一部無料・無料体験コンテンツ含む)で利用できるオンライン学習サービスを20サイトご紹介します。
あなたの目的に合いそうなサイトを見つけたら、是非そのサイトへ行って確認してみてください。
【独学向き】幅広いプログラミング言語をカバーする学習サイト
Udemy

世界最大級のオンライン学習プラットフォームで、「学びたい人」と「教えたい人」をつなぐ、動画視聴型のプログラミング学習サービスです。
世界中で人気が高く、受講者数は約3,000万人、講師数は約42,000人、存在する講座の数は約10万を誇ります。
※2019年5月現在、世界全体の数
年収アップのために学習しているエンジニアや、転職のために習得すべきスキルが明確になっている人にオススメ。
資格に関する講座もあるため、取得したい資格がある人にもピッタリです。
無料のコンテンツもいくつかありますが、有料のコンテンツでも1講座あたり数千~数万円程度で、1度購入すれば視聴制限無く受講可能です。
さらに30日間返金保証もついています。
定期的に料金値下げキャンペーンが開催されており、かなりお得な価格で購入可能です。
|
学べるカテゴリ
|
学べる言語・技術(カテゴリ内赤文字分抜粋)
|
||
|---|---|---|---|
|
開発
|
ITとソフトウェア
|
デザイン
|
|
|
・財務会計
・開発 ・ビジネススキル ・ITとソフトウェア ・仕事の生産性 ・自己啓発 ・デザイン ・マーケティング ・趣味/実用/ホビー ・写真 ・ヘルス&フィットネス ・音楽 ・教育/教養 |
・Python
・ウェブ開発 ・データサイエンス ・JavaScript ・機械学習 ・React ・Java ・C# ・Unity ・Android開発 ・データ分析 ・Angular ・C++ ・CSS ・iOS開発 ・Google Flutter ・Node.Js ・深層学習 ・Swift ・ゲーム開発の基礎 |
・AWS認定資格
・ホワイトハッカー ・AWS認定ソリューションアーキテクト – アソシエイト ・Microsoft認定資格 ・Cisco CCNA ・CompTIA A+ ・サイバーセキュリティ ・AWS認定クラウドプラクティショナー ・Linux ・CompTIA Security+ ・AWS認定デベロッパー – アソシエイト ・CCNA 200-301 ・Kubernetes ・Microsoft AZ-900 ・Amazon AWS ・Oracle認定資格 ・CompTIA Network+ ・Microsoft Azure ・ペネトレーションテスト ・ネットワークセキュリティ |
・Photoshop
・Blender ・Adobe Illustrator ・デッサン ・グラフィックデザイン ・ユーザーエクスペリエンスデザイン ・3Dモデリング ・ウェブデザイン ・キャラクターアニメーション ・After Effects ・Adobe XD ・デジタル絵画 ・ユーザーインターフェース ・インテリアデザイン ・WordPress ・キャラクターデザイン ・AutoCAD ・3Dアニメーション ・モーショングラフィックス ・CSS |
ドットインストール

動画視聴型のプログラミング学習サービスサイトです。
動画の長さは3分程度と、空き時間に手軽に視聴することができます。
無料でもHTMLやCSS、JavaScriptの基礎を学ぶことができたり、スマホアプリの入門編なども利用できます。
2020年7月現在、430レッスンを6,408本の動画で提供中。
プレミアム会員(有料会員)は、月額1,080円(税込)で全てのサービスが利用可能に。
| 扱っているカテゴリ | 学べる言語 | 学べる技術 |
|---|---|---|
| ・基礎講座 ・ミニプログラム ・ゲームプログラミング ・ウェブサイト構築 ・ウェブサービス ・モバイルサイト構築 ・スマートフォンアプリ ・iPhoneアプリ ・開発ツール ・ブラウザ ・フレームワーク ・バージョン管理 ・ブラウザ拡張機能 ・電子工作 ・データビジュアライゼーション ・jQueryプラグイン ・3Dグラフィックス ・統計解析ツール ・Androidアプリ ・テンプレートエンジン ・ウェブサイト制作 ・iOSアプリ ・デスクトップアプリ ・ジェネラティブアート ・UIデザイン ・サイト構築 ・ゲーム制作 ・クリエイティブコーディング ・メディアアート |
・Ada ・Arduino ・AWK ・Backbone.js ・BASIC ・C# ・COBOL ・CoffeeScript ・CSS ・C言語 ・D3 ・ES6 ・git ・Go ・Haml ・HTML ・HTML5・CSS ・Java ・JavaScript ・Lua ・Markdown ・MongoDB ・mustache ・MySQL ・Objective-C ・Pascal ・Perl ・PHP ・PICO-8 ・PostgreSQL ・Processing ・Python ・R ・Redis ・RSpec ・Ruby ・Ruby 2.6.3 ・Sass ・Scala ・Scratch ・Scratch 2.0 ・SCSS ・sed ・Smalltalk ・SQL ・SQLite ・SVG ・Swfit ・TypeScript ・Underscore.js ・Visual Basic ・WebGL ・YAML ・マークダウン記法 ・正規表現 |
・Active Record ・Ajax ・Android Studio (Preview) 0.6.1 ・AngularJS ・Ansible ・API ・Atom ・AWS ・bash ・Basic認証 ・CakePHP ・Carbon ・Chef ・Cloud9 ・Compass ・CSS3 ・d3.js ・Docker ・Electron ・Emmet ・enchant.js ・Excel ・Express ・Firebase ・Google Apps Script ・Google Chrome ・Heroku ・HTML5 ・iOS ・jQuery ・jQuery Mobile ・JSON ・Kotlin ・Laravel ・Linux ・Moment.js ・Node.js ・p5.js ・PayPal ・Rails ・React ・Ruby on Rails ・Sinatra ・Sketch ・Socket.IO ・Sonic Pi ・Three.js ・Titanium Mobile ・Tweakpane ・Twitter Bootstrap ・Unity ・Unix ・Vagrant ・Visual Studio Code ・Vue.js ・Web Speech API ・Web Storage ・Webフォント ・WordPress ・Zen-coding ・データベース ・ビジュアルデザイン ・レスポンシブウェブデザイン |
Progate

紙媒体よりも動画媒体よりも直感的で学びやすい、イラスト中心のスライド学習を取り入れているプログラミング学習サービスサイト。
実際にプロダクトを作りながらの学習が可能。
無料会員では基礎を、プラス会員(有料会員:月額980円(税別))では応用と実践を学ぶことができます。
アプリ版ではスマホゲーム感覚で学習することができます。
2020年7月現在、公開されているのは全15コース、79レッスン。
| 学べる言語 | コース・レッスンの詳細 |
|---|---|
| ・HTML&CSS ・JavaScript(ES5) ・JavaScript ・jQuery ・Ruby ・Ruby on Rails5 ・PHP ・Java ・Python ・Command Line ・Git ・SQL ・Sass ・Go ・React ・Node.js |
学習レッスン一覧表(公式サイト)を参照ください |
Schoo

学び続ける大人たちの生放送動画コミュニティ。
先生や受講生同士でのリアルタイムなコミュニケーションをとることが可能です。
プログラミング以外の分野も豊富で、ビジネススキルや思考術・自己啓発、起業・複業など多数扱っています。
無料会員登録するだけで、生放送授業が原則無料(プレミアム生放送以外)で受講可能です。
プレミアムプラン(有料会員)は月額980円(アプリ利用の場合は月額1,080円)で、プレミアムサービス限定の生放送と、公開されている過去の録画授業が無制限で視聴可能になります。
| 学べるカテゴリ | プログラミング | エンジニア | Webデザイン | グラフィック/視覚デザイン |
|---|---|---|---|---|
|
・OAスキル
・ビジネススキル ・マネジメント/リーダーシップ ・思考術/自己啓発 ・経済/政治/社会 ・テクノロジー ・教養/学問 ・お金/フィンテック ・フィットネス/ヘルスケア ・起業/複業/キャリア ・英語/語学 ・趣味/その他 ・プログラミング ・エンジニア ・Webデザイン ・グラフィック/視覚デザイン ・企画/マーケティング ・その他職種 ・社内活動/研修 |
・JavaScript ・PHP ・Java ・Ruby ・Androidアプリ ・iOSアプリ ・Python ・Ruby on Rails ・プログラミング入門 ・Swift ・MySQL ・SQL ・Xcode ・Visual Studio ・React ・Bootstrap ・Node.js ・Unity ・Google Apps Script ・Sublime Text ・MVC ・C# ・COBOL ・Atom ・Google Web Designer ・Realm ・Haskell ・C言語 ・Go |
・サーバー ・開発技法 ・資格/試験対策 ・エンジニアのキャリア ・Amazon Web Services ・アジャイル開発 ・データ分析 ・システム設計 ・Linux ・Paas ・セキュリティ ・データベース ・要件定義 ・CI ・オブジェクト指向 ・ネットワーク ・環境構築 ・AI開発 ・Git ・Iaas ・Web API ・CentOS ・VPS ・GCP ・IDE ・クラウドデザインパターン ・DevOps ・GitHub ・データサイエンス ・ライブコーディング ・Docker ・Azure ・機械学習 ・LPIC/LinuC ・API ・Chrome Developer Tools ・Nitrous ・テスト ・Gulp ・Mercurial ・バージョン管理 ・文書作成 ・情報収集 ・AR ・BaaS ・Bluemix ・Google Maps API ・Nginx ・Unix ・コードレビュー ・Redis ・Subversion ・オープンソース ・マイニング ・CCNA ・その他 ・CircleCI |
・UI/UX ・HTML ・Webデザイン ・CSS ・WordPress ・jQuery ・レスポンシブデザイン ・ユーザビリティ ・Sass ・コーディング ・プロトタイピング ・ランディングページ制作 ・Dreamweaver ・カンプ制作 ・スマホサイト制作 ・バナー制作 ・サービスデザイン ・Sketch ・アクセシビリティ ・デザインスプリント ・Compass ・フラットデザイン ・ランチャーアイコン ・Less ・アプリデザイン |
・デザイン ・Illustrator ・Photoshop ・イラスト制作 ・グラフィックデザイン ・DTP ・写真撮影/加工 ・グラフィックレコーディング ・動画制作/編集 ・クリエイティブデザイン ・ロゴ制作 ・色彩 ・アートディレクション ・フォント ・ポートフォリオ ・タイポグラフィ ・デッサン ・プロダクトデザイン ・InDesign ・空間デザイン ・デザイン戦略 ・インフォグラフィックス ・人間中心設計 ・Premiere ・Adobe Bridge ・SVG ・ピクトグラム ・モダンデザイン |
Skillhub

動画視聴型のプログラミング学習サービスサイトです。
初心者向け入門レベルの無料コンテンツが豊富に揃えられており、それぞれ7~10時間ほどのボリュームで受講できます。
プレミアムサービス(有料プラン)には、
- フリーランス・デビュー支援プラン (229,800円(税別)~)
- Web起業サポート・プラン (399,800円(税別)~)
- Web業界へ就・転職サクセス・プラン (252,780円(税別))
が用意されています。
| 学べる言語・技術 |
|---|
| ・デザイン ・git ・プログラミング ・【ビデオ講座】Ruby on Rails 基礎 ・webサイト制作 ・wordpress ・css ・photoshop ・html ・illustrator ・webマーケティング ・bootstrap ・seo ・Ruby on Rails 基礎テキスト ・Ruby on Rails 応用テキスト ・javascript ・ruby on rails入門【プロ編】 ・新html/css入門 ・wordpres ・googleanalytics ・ポートフォリオ課題 |
Paizaラーニング

動画視聴型のプログラミング学習サービスサイトです。
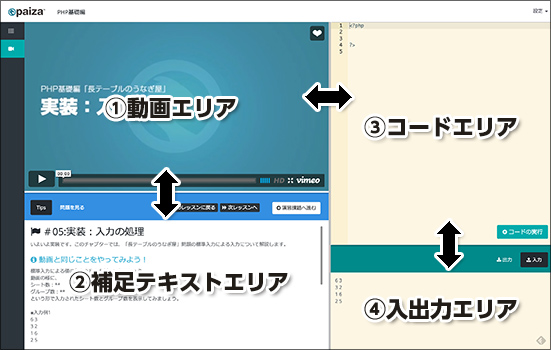
1つのブラウザ上に
- 動画エリア
- 補足テキストエリア
- コードエリア
- 入出力エリア
の4つが表示され、動画を視聴しながらコードを記述・実行することが出来ます。
また、それぞれ表示枠の大きさも自由に変えられるので、自分の好みのスタイルで学習が出来ます。

サイト内には動画コンテンツ以外に「問題集」が用意されており、学習の成果を試すことが出来ます。
無料でも多くのコンテンツが利用可能ですが、有料プランも存在します。
- 1ヶ月プラン(1,078円(税込))
- 6ヶ月プラン(4,488円(税込))
- 1年プラン(7,200円(税込))
があり、300本以上の動画が見放題となったり、エンジニアのサポートを受けることも出来るようになります。
| 目的のカテゴリ | 学べる言語 | 学べる技術 |
|---|---|---|
| ・Webアプリケーションを作りたい ・プログラミングをはじめたい ・ウェブページを作りたい ・サーバー環境を作りたい ・業務知識を学びたい ・周辺技術を学びたい ・アルゴリズムを学びたい ・完全無料で学びたい ・paizaおすすめ図書を読みたい ・デザインを学びたい |
・C ・C# ・HTML ・Java ・JavaScript ・SQL ・PHP ・Python3 ・Ruby ・シェルコマンド |
・AWS ・Sinatra ・Git ・Ruby on Rails ・MySQL ・Servlet/JSP ・Flask ・Jinja ・SQLAlchemy ・Eloquent ・Django ・Laravel ・Active Record ・機械学習 ・Apache ・Webセキュリティ |
CODEPREP

プログラミングを書いて動かし学ぶことが出来る、実践型プログラミグ学習サービスサイト。
ブラウザ上で学習しながらプログラムを書くことでページをめくることが出来るようになる「ブック」という独自の学習コンテンツを採用しています。
無料会員登録後すべてのブックが読み放題となり、それぞれの言語(下記の表参照)に「入門」「基礎」「実践」のブックが用意されています(一部例外有り)。
学習ボリュームは1日10分からという手軽さ。
2020年7月時点で140のブックが存在しています。
ブックの量が多く、どうやって学習を進めたら良いか分からない人のために、レベルや目的に応じた学習コースも準備されています。
※利用にはキーボードが必要で、今のところスマホ・タブレット端末からの利用は最適化されていません。
| 学べる言語 | 学習コース |
|---|---|
| ・HTML ・JavaScript ・CSS ・Ruby ・PHP ・jQuery ・Bootstrap ・Java ・Scala ・Python ・Rust |
・初心者向け Webの基礎を学ぶ ・Webプログラミングを学ぶ ・システム開発の基礎を学ぶ ・UIデザイン実践 ・フロントエンドの定番ライブラリを学ぶ ・ゲームプログラミングを学ぶ |
シラバス

「マネして学べる」をコンセプトとしたプログラミング学習サービスサイトです。
サイト内には、WEBデザイン編とWEBアプリ編のコース以外にも、たくさんのコースが存在しています。
現状(2020年7月現在)では、有料コンテンツはなく、無料で閲覧可能です。
| 扱っているカテゴリ | 学べるプログラミング言語・技術・ソフト |
|---|---|
| ・ビジネス ・IT ・デザイン ・英語 ・財務会計 |
・HTML ・CSS ・sass ・JavaScript ・C言語 ・Ruby ・Unity ・Vagrant ・UNIX ・illustrator ・Photoshop ・Keynote ・SEO ・Googleアナリティクス など |
ビジュアルプログラミング特化型オンライン学習サービス
Code.9leap

ゲームプログラミングに特化したプログラミング学習サービスサイトです。
HTML5+JavaScriptベースのゲーム開発用フレームワーク「enchant.js」を使ったプログラミングを学ぶことが出来ます。
ブラウザ上でのコーディングが可能であり、サンプルプロジェクトとして投稿されているコードを元にゲーム感覚で学習を進めることが出来ます。
また、開発したゲームをダウンロードし自身の運営する媒体に埋め込み、9leapが主催するコンテストに応募することも可能です。
| 学べる言語・技術 | ブラウザ上のエディタ |
|---|---|
| ・enchant.js | ・CodeMirror |
プログラミン

教育用のプログラミング環境「scratch」を参考に作られた、文部科学省が運営する子供向けプログラミング学習サービスサイトです。
Adobe Flash Player上で動作するよう作られているため、Adobe Flash Playerのサービス終了時期(2020年12月31日)以降は利用ができなくなる可能性があります。
以下、公式サイトより転載です。
プログラミンは、2010年8月に開発・公開されたものであり、Adobe Flash Player上で動作するものです。
しかし、Adobe Flash Playerは、2020年12月31日をもって提供及びサポートの終了を予定しており、Adobe Flash Player以外の新しい動作環境でプログラミンを継続して提供することは、現段階では予定しておりません。
なお、2020年度からの小学校プログラミング教育の全面実施に向けて、文部科学省では、「小学校プログラミング教育の手引(第二版)」を公表しており、また、未来の学びコンソーシアムにおいて、プログラミング教育実施事例やビジュアルプログラミング教材の掲載を進めておりますので、ご参照ください。
2020年8月1日追記
2020年7月31日にサイトが更新されていましたので、内容を以下に転記します。
プログラミンは、2010年8月に開発・公開されたものであり、Adobe FlashPlayer上で動作するものです。
しかし、Adobe Flash Playerは、2020年12月31日をもって提供及びサポートの終了を予定しているため、プログラミンを2020年12月31日をもって閉鎖いたします。長い間ご愛顧いただきましてありがとうございました。
なお、小学校プログラミング教育に活用できるプログラミング言語や教材については、「小学校を中心としたプログラミング教育ポータル」において実践事例とともに掲載しているのでそちらをご参照ください。(2020年7月31日 更新)
Progra!

教育用のプログラミング環境「scratch」を扱う、小・中学生向けのプログラミング学習サービスサイトです。
提供されている教材は、解説動画をサイト内で視聴するタイプの「クラウド型教材」です。
無料体験版では、入門編の特定の3教材(2020年7月現在)の視聴が可能。
有料会員(1教室あたり月額2,980円※)になると、全動画見放題になります。
※2020年8月31日まで新型コロナウイルス特別措置対応中:詳細はコチラ
Code.org

アマゾン、フェイスブック、グーグル、インフォシス財団、マイクロソフトを含む、その他たくさんの寄付者から成り立つ、ビジュアルプログラミング学習サービスサイト。
始まりは、HadiとAli Partoviの双子の兄弟による「コンピュータサイエンスの普及」を呼びかけるYoutube動画からだったそうです。
学習コースには様々なものが用意されており、幅広い年齢層に対応しています。
また、有名ゲームや映像作品を題材にした学習コースもあるので、楽しみながら学ぶことが出来ます。
| 学べる言語・技術 | 学習コース | 登場作品 |
|---|---|---|
| ・JavaScript | ・コンピュータ サイエンス入門 ・上級コース ・Hour of Code(アワーオブコード) その他英語版など |
・アナと雪の女王 ・スターウォーズ ・マインクラフト ・アングリーバード ・フラッピーバード その他 |
MOONBlock

ブロックの組み合わせで視覚的・感覚的にゲームを作ることが出来る、enchant.jsをベースとした教育用のビジュアルプログラミング言語「MOONBlock」の学習サイト。
国内で最も有名な教育用のビジュアルプログラミング言語「scratch」に比べ、自力でJavaScriptを記述してオリジナルのブロックを追加する「JavaScriptキット」を使用出来ることで拡張性がより高いものになっています。
「ソース」ボタンを押下することで、JavaScriptコードを表示させることが出来るため、JavaScriptの学習に役立てることも出来ます。
ユーザ登録などは不要で、作業中の内容はセーブ可能です。
Ruby特化型プログラミング学習サービス
ミニツク

プログラミング言語「Ruby」に特化したオンライン学習サービスサイト。
それぞれの学習コースのレッスンを通して学習を進めていきます。
テキストや動画での学習を終えたら、ドリルや演習を実施していきます。
とくに有料コンテンツは無く、無料で利用できるサービスです。
※2020年7月現在
体育会系?稼げるエンジニアになるためのプログラミング学習サービス
ウェブカツ!!

部活動というかたちでサービスを展開しているオンラインプログラミング学習サービスサイト。
無料アカウント登録することを「仮入部」、部費を払う(有料会員登録する)ことを「本入部」と言います。
多くのプログラミング言語や技術の部が存在していますが、無料の状態では「HTML/CSS部入門」の途中まで練習可能。
それ以降(他の部含む)を練習するには、本入部する必要があります。
というのも、ウェブカツ!!の目的は「最短でしっかり稼げるエンジニアを育てること」なので、好きな部活に好きなタイミングで自由に入部できるわけではありません。
部活と聞くと「どの部に入ろうかなぁ、この部はためになりそうだから入ろうかなぁ」と、選択権がありそうに思えますが、そうではありません。
本入部に関しては、低価格でありながら手厚いサポートが受けられます。
今一度、部活動に情熱を注ぐ自信があり、休部が許されない状況でも頑張れるという人にはオススメのサービスです。
| 部活一覧 | 本入部のパターン |
|---|---|
| ・HTML/CSS部 入門 ・javascript/jQuery部 入門 ・PHP/MySQL部 ・ネットワーク/サーバー部 ・WEBサービス部 ・PHPオブジェクト指向部 ・WordPress部 ・javascript/jQuery部 中級 ・HTML/CSS部 中級 ・HTML/CSS部 上級 ・PHPフレームワーク部 ・javascript/jQuery部 上級 ・Laravel部 ・WEBマーケティング部 ・法務部 ・営業部 ・起業部 ・保険部 ・Ruby on Rails部 ・テスト部 ・Java部 ・インフラ部 |
・アスリート部員(1年制) ⇒月額:20,000円 ・アスリート部員 ・アスリート部員(夜職割引) ・ユース生(学生割引) ・訓練生(学生無料) ※詳細はこちら |
【初級~中級者向け】検定・コンテストが受けられるプログラミング学習サービス
AtCoder

IT人材のプログラミングスキルを可視化できる検定「アルゴリズム実技検定」を主催しているAtCoder株式会社が運営する、競技プログラミングコンテストサイト。
コンテストへの参加が可能なだけではなく、3,000以上ある過去問を利用して学習することが出来ます。
過去問には解説動画(Youtube)が準備されていたりと、独学の教材としても非常に質の高いコンテンツとなっています。
関連記事:【資格・検定】アルゴリズム実技検定
また、コンテストに参加し評価されたレーティングを使って企業に応募できるサービス「AtCoderJobs」があるのも魅力の一つです。
実力を付けるのにもモチベーションが維持しやすいですし、転職にも有利になりそうです。
【転職サポート付】オンラインプログラミングスクール
TechAcademy(テックアカデミー)

最短4週間で未経験からプロを育てることを目的とした、オンライン完結型のプログラミングスクール。
お笑い芸人でありながらIT会社の役員・投資会社の設立など、多方面で活躍中の厚切りジェイソンさんがCPRO(Chief Public Relations Officer)に就任したことでも有名です。
特長として、
- 現役のプロのパーソナルメンターによるマンツーマンレッスン(メンタリング)、チャットサポート
- オリジナルプロダクト(WebアプリケーションやWebサイト)の開発
が挙げられます。
テックアカデミーの無料コンテンツは「オンラインブートキャンプ無料体験」という、1週間無料体験が可能なサービスです。
必要なものは「パソコン」と「インターネット環境」のみ。
無料体験のカリキュラムは「簡単なWebアプリケーションの作成」です。
有料コンテンツとして用意されているいずれかのコースを受講したいと考えている場合でも、雰囲気を掴む意味で一度無料体験を実施することをオススメします。
有料コンテンツには豊富なコースが用意されていますので、いくつか紹介します。
|
プログラミング
|
|
|---|---|
| コース | 学べる言語・技術 |
| Webアプリケーションコース | ・Ruby/Ruby on Rails ・Git/GitHub ・HTML5/CSS3 ・Bootstrap ・SQL ・Heroku |
| PHP/Laravelコース | ・PHP/Laravel ・Git/GitHub ・HTML5/CSS3 ・Bootstrap ・SQL ・Heroku |
| フロントエンドコース | ・HTML5/CSS3 ・JavaScript/jQuery ・Bootstrap ・Web API ・Firebase ・サーバー |
| WordPressコース | ・WordPress ・HTML5/CSS3 ・PHP ・サーバー |
| iPhoneアプリコース | ・Swift ・Xcode ・Git/GitHub ・Firebase |
| Androidアプリコース | ・Java ・Android Studio ・Git/GitHub ・Firebase |
| Unityコース | ・Unity ・C# ・Git/GitHub |
| はじめてのプログラミングコース | ・HTML/CSS ・PHP ・データベース ・プログラムへの理解 ・インターネットへの理解 ・開発フローと業種への理解 |
| ブロックチェーンコース | ・ブロックチェーン技術の基礎 ・仮想通貨の仕組みの理解 ・セキュリティについて ・ブロックチェーンの活用方法 |
| スマートコントラクトコース | ・Geth(Ethereumクライアント) ・Solidity ・ブロックチェーン技術の理解 |
| AIコース | ・Python ・Pandas ・scikit-learn ・Keras ・TensorFlow |
| Pythonコース | ・Python ・機械学習 |
| Scalaコース | ・Scala ・Play Framework ・HTML5/CSS3 ・Bootstrap ・SQL ・Git/GitHub |
| Node.jsコース | ・Node.js ・Express ・HTML5/CSS3 |
|
デザイン
|
|
|---|---|
| コース | 学べる言語・技術 |
| Webデザインコース | ・Webデザインの原則 ・ワイヤーフレーム ・画像加工 ・HTML5/CSS3 ・JavaScript/jQuery ・Git/GitHub |
| UI/UXデザインコース | ・ペルソナ設計 ・カスタマージャーニーマップ ・デザインガイドライン ・Prott ・画像加工 ・Sketch |
|
マネジメント
|
|
|---|---|
| コース | 学べる言語・技術 |
| Webディレクションコース | ・Web制作の基本知識 ・マネジメントスキル ・ドキュメント作成スキル ・提案スキル ・企画スキル ・設計スキル |
| Webマーケティングコース | ・Webマーケティング基本知識 ・Google Analytics ・Google AdWords ・Yahoo!プロモーション広告 ・Facebook広告 ・Twitter広告 |
他にも、これらを組み合わせた「2セット割り」「3セット割り」などのセットでお得に学べるコースもあります。
まずは無料体験からをオススメします。
CodeCamp

手厚いマンツーマン指導が特長の、オンライン完結型プログラミングスクールです。
年中無休で7:00~23:40までレッスンが開講されているため、空いた時間の有効活用に最適。
1レッスン40分程度、好きな講師を選ぶことができ、あなたの習得度に合わせた講義が受けられます。
無料のコンテンツには「CodeCamp無料体験レッスン」があり、無料カウンセリングからあなたに必要な学習や進み方を診断してくれます。
有料コンテンツとしては、10種類(2020年7月現在)のコースが準備されています。

| コース | 学べる言語・技術 | 就職転職先企業例 |
|---|---|---|
| Webマスターコース | 【開発環境】 ・AWS cloud9 【言語・技術】 |
・株式会社サイバーエージェント ・株式会社マイクロアド ・株式会社リブセンス ・株式会社モンスター・ラボ ・株式会社インタースペース ・GMOペパボ株式会社 ・フューチャー株式会社 ・株式会社デジタルホールディングス |
| デザインマスターコース | 【開発環境】 ・AWS cloud9 【言語・技術】 |
・株式会社サイバーエージェント ・株式会社マイクロアド ・株式会社リブセンス ・株式会社モンスター・ラボ ・株式会社インタースペース ・GMOペパボ株式会社 ・フューチャー株式会社 ・株式会社デジタルホールディングス |
| テクノロジーリテラシー速習コース | ・ITの仕組み・原理 ・セキュリティ ・HTML ・CSS ・Bootstrap ・PHP |
・株式会社サイバーエージェント ・株式会社マイクロアド ・株式会社リブセンス ・株式会社モンスター・ラボ ・株式会社インタースペース ・GMOペパボ株式会社 ・フューチャー株式会社 ・株式会社デジタルホールディングス |
| Rubyマスターコース | 【開発環境】 ・AWS cloud9 【言語・技術】 |
・株式会社サイバーエージェント ・株式会社マイクロアド ・株式会社リブセンス ・株式会社モンスター・ラボ ・株式会社インタースペース ・GMOペパボ株式会社 ・フューチャー株式会社 ・株式会社デジタルホールディングス |
| Javaマスターコース | 【開発環境】 ・eclipse 【言語・技術】 |
・株式会社サイバーエージェント ・株式会社マイクロアド ・株式会社リブセンス ・株式会社モンスター・ラボ ・株式会社インタースペース ・GMOペパボ株式会社 ・フューチャー株式会社 ・株式会社デジタルホールディングス |
| アプリマスターコース | 【開発環境】 ・eclipse 【言語・技術】 |
・株式会社サイバーエージェント ・株式会社マイクロアド ・株式会社リブセンス ・株式会社モンスター・ラボ ・株式会社インタースペース ・GMOペパボ株式会社 ・フューチャー株式会社 ・株式会社デジタルホールディングス |
| Pythonデータサイエンスコース | ・Python | 【研修導入実績】 ・LINE株式会社 ・ガンホーオンラインエンターテイメント株式会社 ・株式会社インタースペース ・株式会社レコチョク ・株式会社LITALICO(りたりこ) ・株式会社マイクロアド ・株式会社デジタルホールディングス ・株式会社ITP ・株式会社サイバード ・株式会社セプテーニオリジナル ・株式会社ネオラボ ・家庭教師のトライ ・フューチャー株式会社 ・株式会社ニトリ ・オリックス株式会社 |
| WordPressコース | ・WordPress | 【研修導入実績】 ・LINE株式会社 ・ガンホーオンラインエンターテイメント株式会社 ・株式会社インタースペース ・株式会社レコチョク ・株式会社LITALICO(りたりこ) ・株式会社マイクロアド ・株式会社デジタルホールディングス ・株式会社ITP ・株式会社サイバード ・株式会社セプテーニオリジナル ・株式会社ネオラボ ・家庭教師のトライ ・フューチャー株式会社 ・株式会社ニトリ ・オリックス株式会社 |
| プレミアムコース | 【開発環境】 ・AWS cloud9 ・eclipse 【言語・技術】 |
・株式会社サイバーエージェント ・株式会社マイクロアド ・株式会社リブセンス ・株式会社モンスター・ラボ ・株式会社インタースペース ・GMOペパボ株式会社 ・フューチャー株式会社 ・株式会社デジタルホールディングス |
| プレミアムプラスコース(受け放題) | 【開発環境】 ・AWS cloud9 ・eclipse 【言語・技術】 |
・株式会社サイバーエージェント ・株式会社マイクロアド ・株式会社リブセンス ・株式会社モンスター・ラボ ・株式会社インタースペース ・GMOペパボ株式会社 ・フューチャー株式会社 ・株式会社デジタルホールディングス |
まずは無料体験レッスンの無料カウンセリングを受けて、方向性を見極めましょう。
アイスタキャンプ

最短2ヶ月でエンジニアとして働くことを目指す、無料プログラミングスクール。
2~3ヶ月を目安に就職・転職を目指すためのカリキュラムが準備されており、コーディング技術以外にもIT業界を網羅的に学習できます。
カリキュラムの最終課題(ポートフォリオ作成)として、採用担当者が納得するレベルのECサイトを構築します。
入学条件は
- 開発可能なスペックを満たしたノートパソコンを持っている人
- HPに掲載する用の卒業生インタビューに回答できる人
基本的にはすべて無料で、市販のテキスト代(5,000〜10,000円ほど)以外は一切お金がかかりません。
なぜこのようなサービスが無料で提供出来るのか不思議ですよね。
理由は、紹介先企業へ受講生を紹介することで発生する紹介料で運営しているから。
つまり、受講生を短期間で商品価値のあるエンジニアに育て上げる自信や実績があるからこそ出来る契約ということですね。
ちなみに2020年7月現在は新規受講者の受け入れを中止している状況で、今後オンラインコースの開講を予定しているようです。
|
カリキュラム
|
|
|---|---|
|
目安期間
|
学習内容
|
| 1週目 | ・環境構築 ・Linux ⇒コマンドラインの入力 ・バージョン管理ツール ⇒Gitの使い方 ・Java基礎 ⇒文法、オブジェクト指向(カプセル化、継承、多態性)、例外処理 |
| 2週目 | ・Java応用 ⇒標準APIの使い方、ラムダ式、ファイル操作 |
| 3週目 | ・HTML&CSS ・サーブレット&JSP ⇒つぶやきアプリ作成 |
| 4週目 | ・SQL ⇒SQL練習ツールを使った課題 |
| 5~8週目 | ・最終課題 ⇒詳細設計書の作成、ECサイト作成、単体試験項目書作成&実施 |
侍エンジニア塾

2013年に日本で初めてマンツーマンプログラミング塾を開始した、業界のパイオニア。
特長として、
- 入塾から卒業まで専属の講師から学習できる
- ヒアリング後に一人一人フルオーダーメイドカリキュラムを作成してくれる
- ポートフォリオとしてオリジナルサービスを開発することを目的としている
ということが挙げられます。
このオリジナルサービス開発。
未経験なのにいきなりオリジナルサービスなんてハードル高い……と思いますよね。
その不安を拭うために現役エンジニアの専属講師が徹底サポートしてくれる体制が敷かれています。
分からないことをすぐに質問できる環境があり、ひとつひとつ解決していくことで経験値となってチカラになります。
無料のコンテンツとしては「無料体験レッスン」があり、有料コースとしては4コース準備されています(2020年9月現在)。
| コース | オーダーメイドカリキュラム | 全コース共通サービス |
|---|---|---|
| デビューコース | × | ・専属講師のマンツーマンレッスン ・オリジナルWebサービス開発 ・侍オリジナル学習教材を利用し放題 ・キャリアサポート支援 ・メンターからの学習サポート ・Q&A掲示板を利用可能 |
| エキスパートコース | ○ | |
| AIコース | ○ | |
| 転職コース | × |
| カリキュラムに利用する言語一例 |
|---|
| Python / WordPress / Ruby / React.js / PHP / Node.js / Java / Dart(Flutter) / C++ / C# / Swift / Xamarin / Kotlin / Unity / R / Microsoft Azure / Amazon Web Service / Heroku / Slack / Docker / Git / Jenkins / Travis CI / Vagrant / Vim / など |
まとめ
こうして見てみると、無料で利用できるサービスが非常に多いことと、クオリティの高いサービスが本当に多いことに驚かされます。
あなたの気になるサイトやスクールはありましたでしょうか。
スキルアップだけを考えているのであれば、オンライン学習サイトで独学をしてみると良いでしょう。
転職を考えているのであれば、転職サポート付きのプログラミングスクールで、まずは無料体験や無料カウンセリングをしてみる
のも良いですね。
目的に合ったサービスを選んで、スキル&収入アップを目指していきましょう。